

- Drag in justinmind how to#
- Drag in justinmind full#
- Drag in justinmind android#
- Drag in justinmind software#
- Drag in justinmind plus#
The app allows you to share and test designs that run on real devices, and make your mobile wireframe look and feel like the finished application for a complete sense of your experience.
Drag in justinmind android#
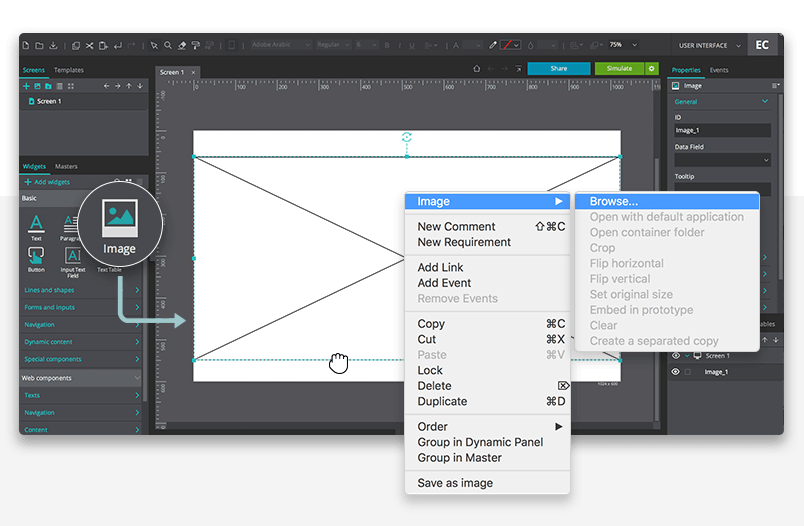
Transform Simple Mockups into Interactive Prototypes for iOS and Android Quickly take your design to the next level. Check out the awesome collection of pre-designed UI kits to start prototyping right away. From Mockups to Fully Functional UI Prototypes Justinmind Prototyper provides you with the best design solution to prototype feature-rich mobile apps, websites, web products, and/or enterprise software, and more. Share assets with your colleagues, enhancing brand consistency, and reducing rework. Work on shared prototypes with your team at the same time. Bring Business Analysts, UXers, Developers, and Product Managers on the same page right from the start.

Get a realistic simulation of your web or mobile concepts! Enjoy a great collaborative prototyping process With Justinmind, you can publish your prototypes, and gather useful feedback from all project stakeholders from early on in the creative process. Reproduce the dynamic behavior of your future apps or websites with business logic and conditional navigation. You can use the advanced web and mobile interactions, gestures and transitions, animations and effects. Features and Highlights From clickable wireframes to fully functional UI prototypes Define any solution you need without technical expertise. Launch easy to use products and boost user adoption.
Drag in justinmind full#
Design full interactions of your web and mobile products, from the navigation to the last details of the user experience: advanced interactions, animations, transitions, interactive UI elements. Since we’ve got you fully covered, go out there and get the insights from putting your earliest designs in front of users for testing.All-in-one UI and UX design platform to create UI assets, prototypes and simulations! Create from clickable prototypes to fully-functional simulations, without typing a single line of code. And TryMyUI’s got your back covered by setting expectations and communicating with users the purpose of prototypes and wireframes. Justinmind has got you covered on the front end by enabling you to quickly create high-fidelity prototypes and wireframes.

Here’s an example of a TryMyUI’s tester giving “think aloud” feedback on a prototype created using Justinmind.

Ultimately, it simulates real conditional navigation, like functional login pages. You can also integrate real data and simulate their behaviors through datamasters and datagrids.
Drag in justinmind plus#
Justinmind Prototyper lets you create Rich Interactive Application prototypes with simple drag and drop plus have access to a range of reusable templates. Mockups or even clickable wireframes, however, may not be enough. But with the coming of the Web 2.0, dynamic websites or RIA, you need to think everything from UI to conditional navigation or the type of interactions you want to use. Wireframes and mockups have been used to think and define websites or web applications before their implementation.
Drag in justinmind software#
Using Justinmind Prototyper and TryMyUI, you have at your fingertips a powerful set of DIY testing tools that enable you to take full advantage of the benefits of first design iterations using a high-fidelity wireframing software ready for user experience testing within ’s remote usability testing tool. TryMyUI then provides extra guidance behind the scene to testers to ensure that you receive quality feedback.īut did you know there’s a wireframing tool designed to build fully functional dynamic prototypes without any coding? Meet Justinmind Prototyper. That’s why TryMyUI allows you to specify if the test will be done on a prototype, wireframe or live site.
Drag in justinmind how to#
If users have the wrong expectations during usability testing, they may be confused and unsure about how to respond to what they are seeing. This poses a special challenge when it comes to usability testing on wireframes. Wireframes traditionally lack many of the design and visual elements that real people outside your project team rely on to make sense of a website or application. Last month, we announced a new feature in TryMyUI that optimizes user feedback for prototypes and wireframes.


 0 kommentar(er)
0 kommentar(er)
